
即使在使您的PWA Web应用程序具有能力(独立)之后,您可能会注意到它的全屏版本仍然不完全类似于原生iOS应用程序。仍然存在的最明显差异之一通常是屏幕顶部的状态栏(通常显示时间和电池状态)显示为全黑且不显示任何文本或符号。看看Instagram的PWA,例如:


为了更改渐进式Web应用程序的iOS状态栏,您必须使用apple-mobile-web-app-status-bar-style元标记。不幸的是,办法自定义状态栏的数量相当有限,但苹果提供了三种不同的设置:default,black,和black-translucent。
default

该default设置具有带有黑色文本和符号的白色背景。
<meta name="apple-mobile-web-app-status-bar-style" content="default">
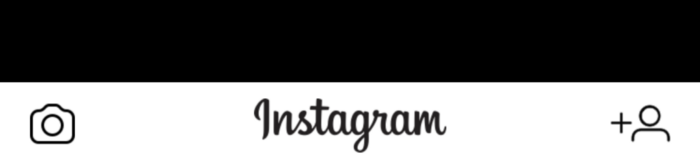
black

该black设置具有黑色背景和黑色文本和符号,使其显示为全黑。如果您不使用状态栏元标记,这就是状态栏的样子。
<meta name="apple-mobile-web-app-status-bar-style" content="black">
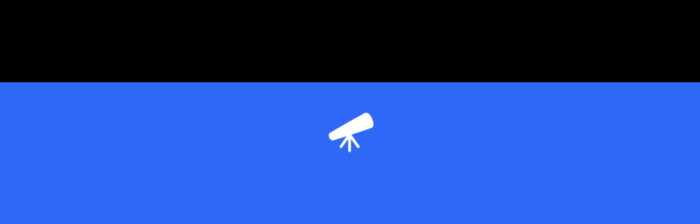
black-translucent

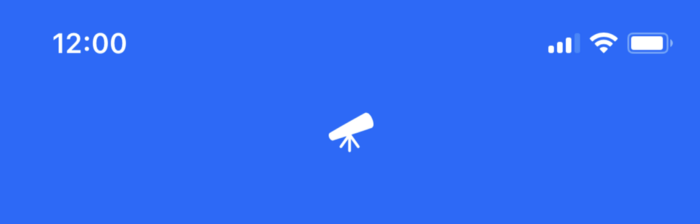
该black-translucent设置具有白色文本和符号,并将采用与 Web 应用程序主体相同的背景颜色。不幸的是,即使您使用浅色背景,文本颜色也会保持白色。
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
 番剧百科
番剧百科
评论前必须登录!
注册