为了可以自由下断点,针对特定位置代码进行调试,通常选择直接格式化代码来操作。
但是js的分析往往是复杂的,直接下断点调试不能应付复杂的需求。
通过fiddler等抓包软件来替换为修改后的js文件,也还是不够灵活,而且抓包过程往往会影响请求速度(对于性能稍差的电脑)
之前一直使用插件重定向+本地server的方式进行js的调试和分析,但是还是不够灵活
于是终于寻找到下面这样的方案,可以适应我的需求,方便的调试网页js
优点:
- 本地实时修改,实时变化
- 在chrome中直接编辑
- 隐身模式下仍然可以使用
- 不用关心代理的影响
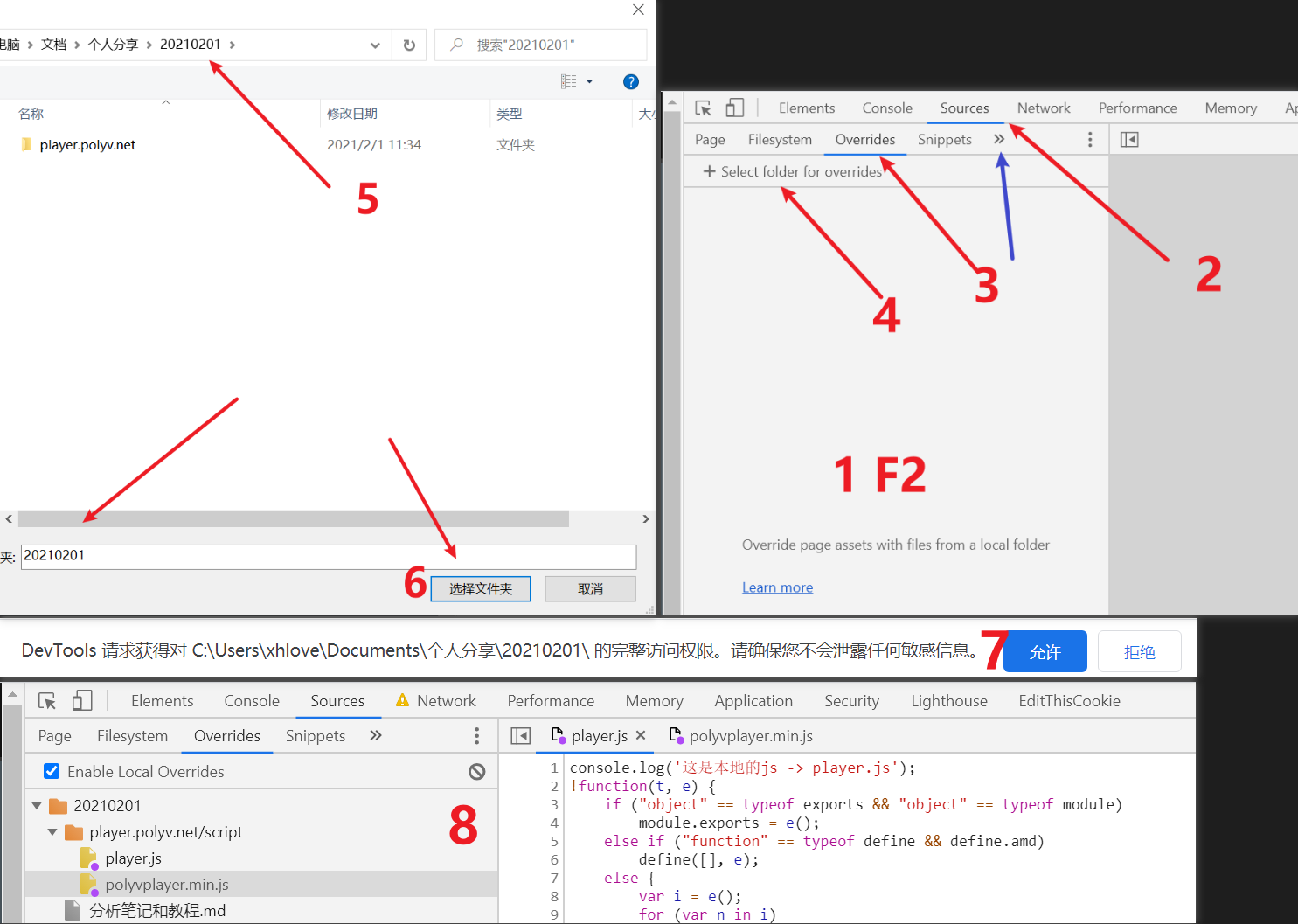
基于Chrome Overrides功能映射本地文件
首先新建一个文件夹,我这里就是本教程的文件夹
然后在文件夹下新建一个名字为要替换的内容对应链接的域名的文件夹
最后按照链接路径新建文件夹和文件
例如
- https://player.polyv.net/script/polyvplayer.min.js
- 对应的结构如下
---player.polyv.net ---script polyvplayer.min.js
对应js的内容,我们可以在Network找到对应的链接下载,或者直接复制粘贴格式化后的内容
用格式化后主要是方面查看、分析和下断点
这里建议直接复制Preview中的内容
如果文件太大,可以将文件下载后/Response中复制,在Sources的Snippets中新建一个临时脚本进行格式化

完成文件(夹)的新建后,将根文件夹(也就是各个域名文件夹所在文件夹)添加到映射

基于Chrome Initiator功能快速定位加密内容解密算法
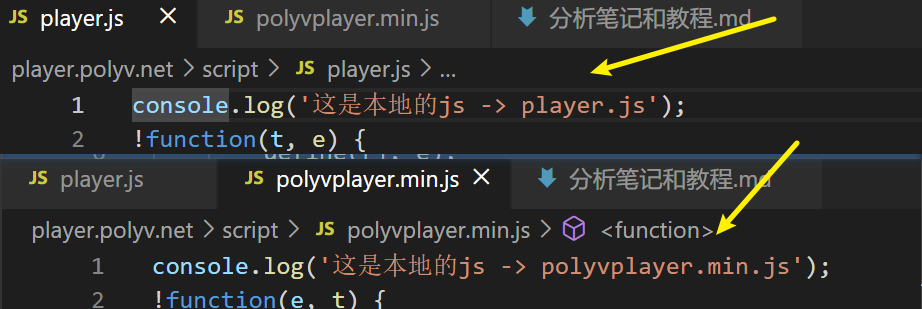
在将js映射到本地文件后,我们在js最开始加上两句日志输出

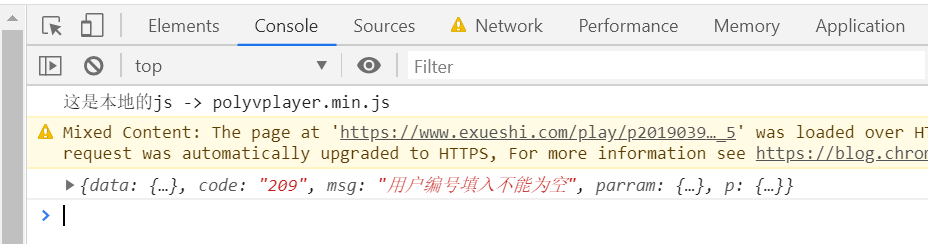
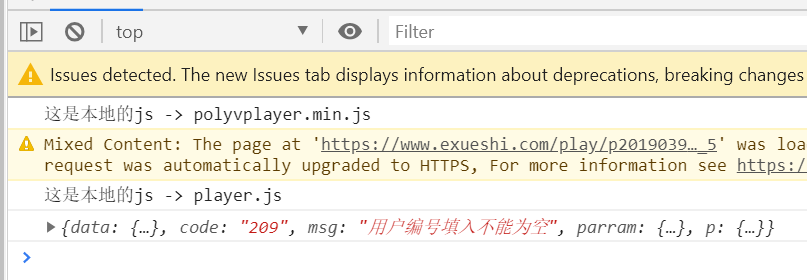
打开在线地址,打开Console,然后发现player.js没有输出我们期望的日志

观察它的地址(↓)可以发现后面是一个变化的时间戳
https://player.polyv.net/script/player.js?_=1612149481625
而本地的文件名是没有这个的,就算改了文件名,你也不知道下一次时间戳是多少
为了方便分析,那必须得定向到本地的js
Initiator翻译是启动器,我认为可以直接理解为这个产生这个请求的调用链
而如果一个请求是另外一个js产生的,那么Initiator还会有Request call stack,也就是请求调用栈
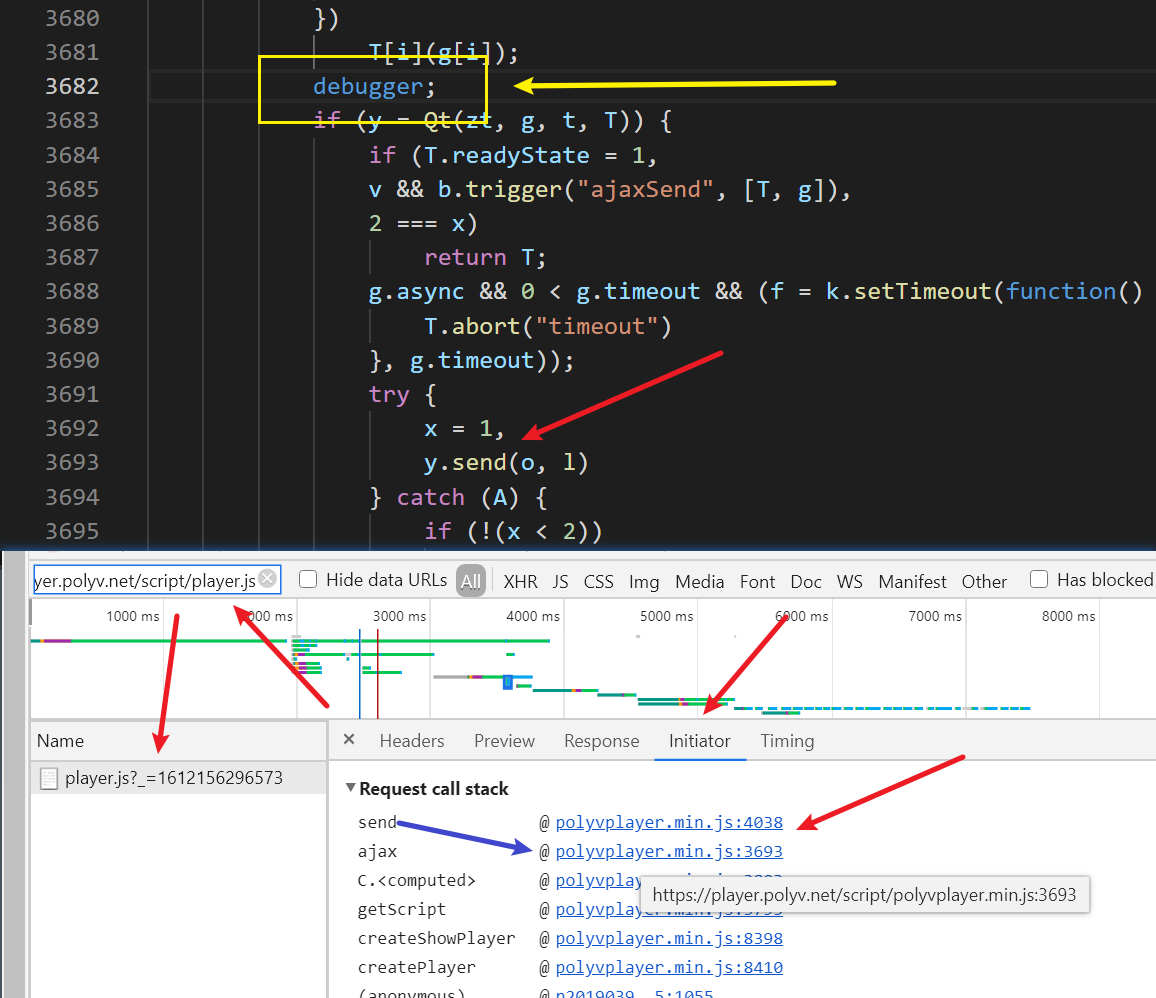
那么我们可以查看player.js请求的Initiator的请求调用栈,定位请求部分
然后把请求后面的时间戳去掉,这样就能分析加密内容在player.js中的解密过程了(也可能不在这个js)
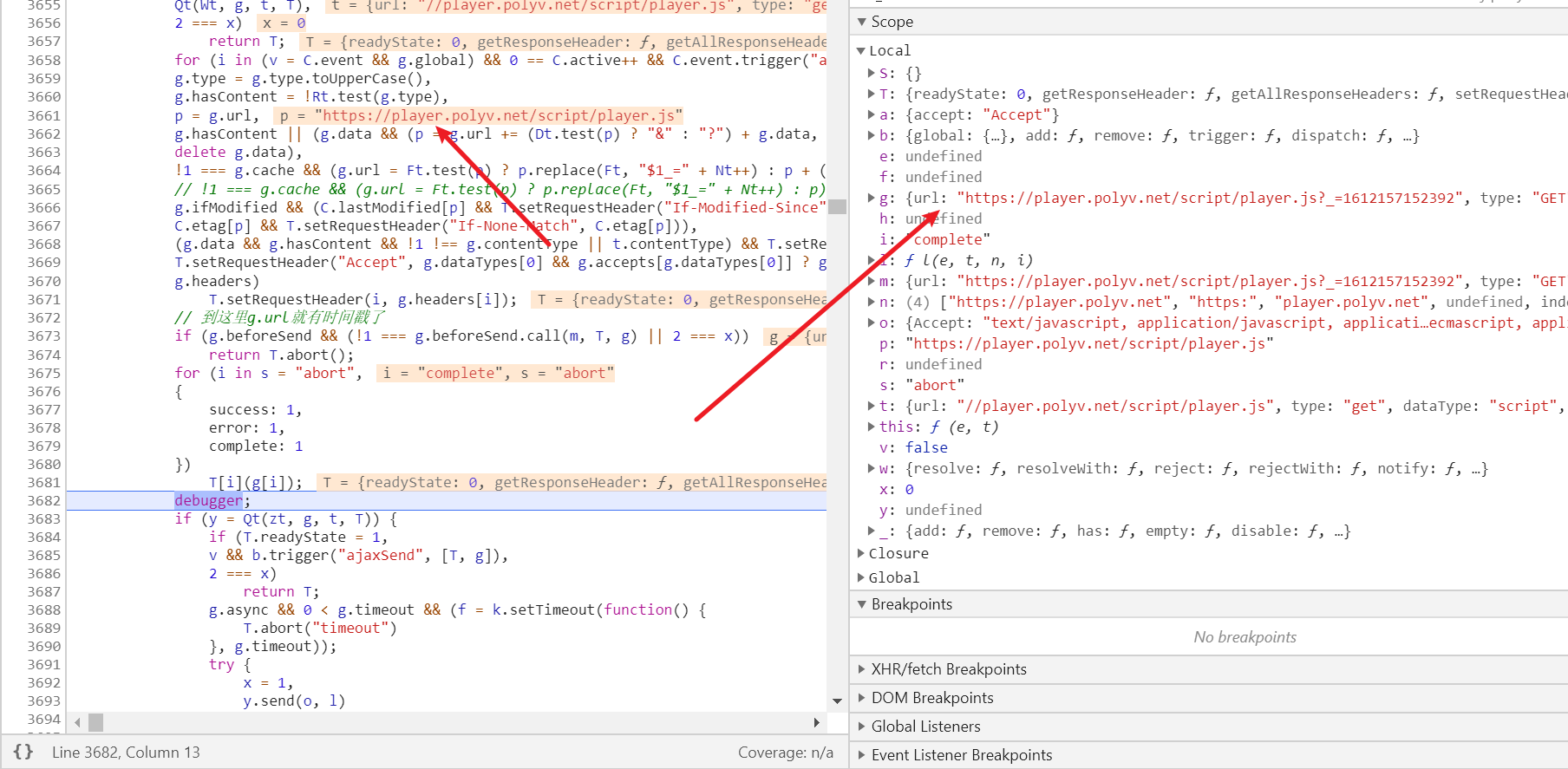
很快就定位到send关键函数,在if前下一个debugger

刷新浏览器,等待断在debugger处

这里注意到p的链接内容没有时间戳,而g.url却已经有了时间戳
说明p = g.url到debugger之间就完成了时间戳的生成
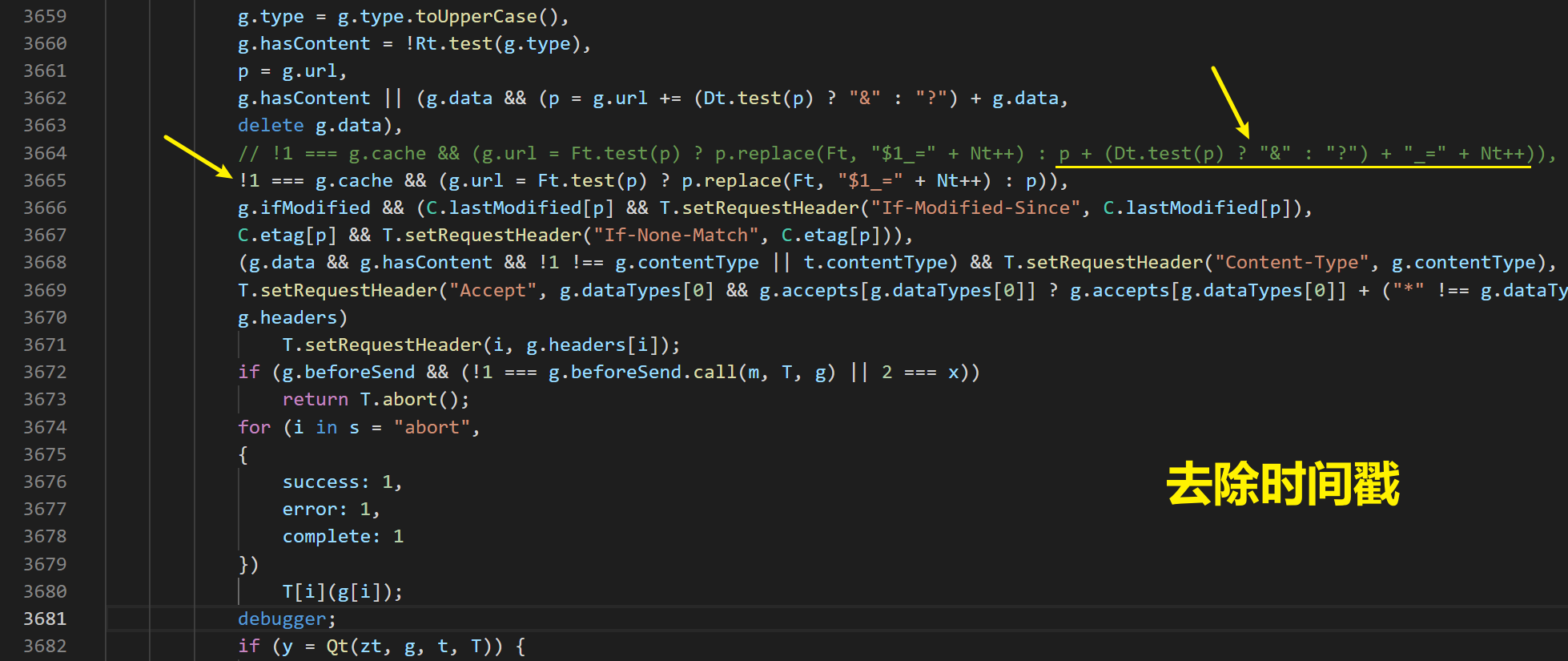
查看代码,简单分析,一下就看到了
我们将这行代码复制,新建一行,把时间戳部分去掉

现在刷新,就能看到期望的日志输出了

参考链接
https://medium.com/@jmatix/using-chrome-as-a-local-web-server-af04baffd581
https://segmentfault.com/a/1190000016612065
 番剧百科
番剧百科
评论前必须登录!
注册