前言
插件名称wp-github-gos, 本插件核心功能使用了GitHub API
设置页面和核心业务逻辑主要参考插件wordpress-qcloud-cos的实现,替换了其中腾讯云COS官方SDK为GitHub API
插件特色
- 使用GitHub仓库存储WordPress站点图片等多媒体文件
- 可配置是否上传缩略图和是否保留本地备份
- 本地删除可同步删除腾讯云上面的文件
- 支持替换数据库中旧的资源链接地址
- 支持在图片链接地址后面自定义拼接图片宽度、高度、大小三个参数
插件缺点
使用Github API同步图片等附件的时候速度相较于国内的免费图床比较慢
未来不知道会不会被屏蔽
安装
从Github下载源码,通过WordPress后台上传安装,或者直接将源码上传到WordPress插件目录wp-content/plugins,然后在后台启用
Github 项目地址: https://github.com/niqingyang/wp-github-gos
修改配置
方法一:在WordPress插件管理页面有设置按钮,进行设置
方法二:在WordPress后台管理左侧导航栏设置下Github存储,点击进入设置页面
特别说明
本插件仅支持PHP 5.4+版本
设置
因为本插件使用了Github API,所以需要使用者进行一下操作:
1.注册一个Github 账户
2.并创建一个用于存放附件的公开的仓库
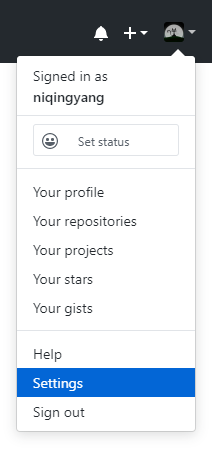
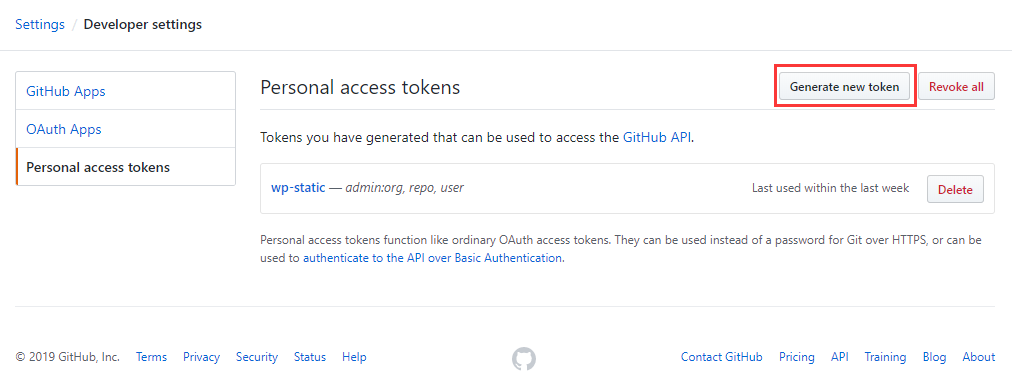
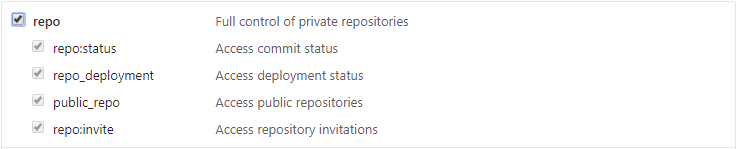
3.创建一个access token



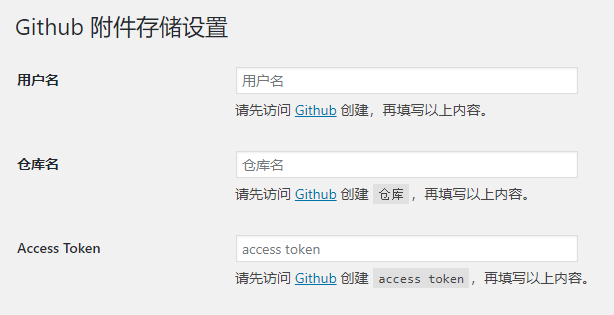
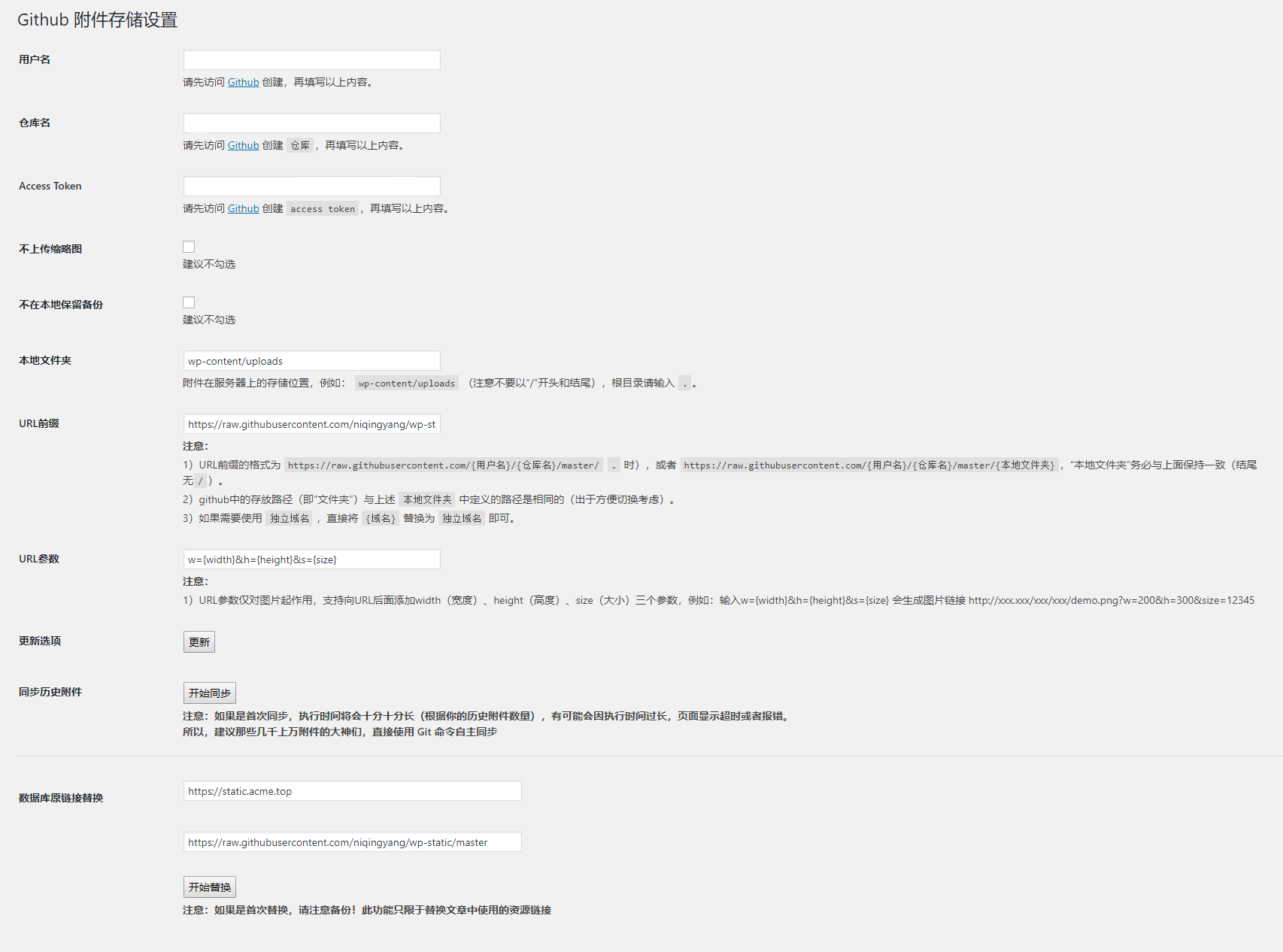
4.将Github 账户名、仓库名、access token粘帖到该插件设置页面中相应的位置

5.URL前缀的格式为https://raw.githubusercontent.com/{用户名}/{仓库名}/master/,或者https://raw.githubusercontent.com/{用户名}/{仓库名}/master/{本地文件夹},“本地文件夹” 务必与上面设置的 “本地文件夹” 保持一致(结尾无/)
6.设置自己的域名:可以使用Github Page的域名,也可以用CNAME将自己的域名解析到Github Page的域名上, 然后将https://raw.githubusercontent.com/{用户名}/{仓库名}/master/替换成自己的域名就可以了
插件预览
常见问题
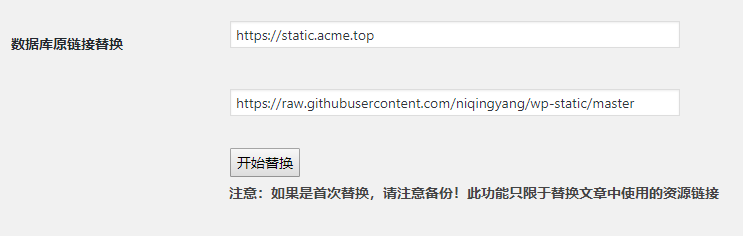
1、怎么替换文章中之前的旧资源地址链接
这个插件已经加上了替换数据库中之前的旧资源地址链接功能,只需要填好对应的链接即可,如图所示

更新记录
V1.0 – 2019/07/23
- 使用 GitHub 仓库存储 WordPress 站点图片等多媒体文件
- 可配置是否上传缩略图和是否保留本地备份
- 本地删除可同步删除腾讯云上面的文件
- 支持替换数据库中旧的资源链接地址
- 支持在图片链接地址后面自定义拼接图片宽度、高度、大小三个参数
V1.1 – 2020/06/28
- 根据 Github API 的变更,将 access_token 参数淘汰,请求时将其放入请求头中
- 优化上传,偶发性的会发生 cURL error 35 错误,这种错误会重新尝试最多三次上传
- 优化上传,发生未知的错误会将其捕获并反馈到前端显示上传失败
- 为便于调试上传,支持将上传及错误信息记录日志,默认是关闭的
最后
感谢Github为开发者提供的服务,也希望大家能够善待Github,毕竟存储和访问都是在消耗Github白花花的银子,切勿恶意滥用 ~
 番剧百科
番剧百科
评论前必须登录!
注册