缙哥哥的博客是基于 WordPress 运行的,使用DUX主题,该主题有个 WordPress 小工具叫网站统计,默认包含以下功能,并可以自主选择显示哪几项数据:
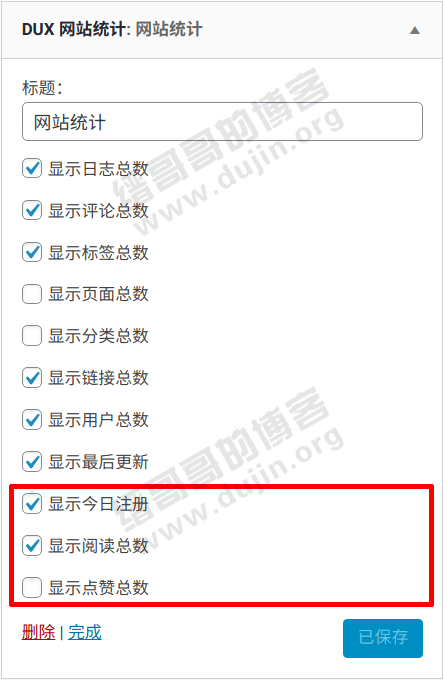
如图所示:
可以自主选择是否显示 WordPress 整个站点的日志总数、评论总数、标签总数、页面总数、分类总数、链接总数、用户总数、最后更新;后面的三个(红框款选)今日注册、阅读总数、点赞总数是后面加上去的。小伙伴们可以用电脑去前端,右侧侧栏查看效果。
修改方式
打开/wp-content/themes/dux/widgets/widget-statistics.php文件,找到:
echo '</ul>';在其上方添加:
if( isset($instance['registnum']) ){ $todate = date("Y-m-d"); $sql = "SELECT COUNT(*) AS num FROM `wp_users` WHERE SUBSTRING(`user_registered`,1,10)='" . $todate . "'"; $results = $wpdb->get_results($sql); echo '<li><strong>今日注册:</strong>'.$results[0]->num.'</li>'; } if( isset($instance['views']) ){ $sql = "SELECT SUM(`meta_value`) as num FROM `wp_postmeta` WHERE `meta_key`='views'"; $results = $wpdb->get_results($sql); echo '<li><strong>阅读总数:</strong>'.$results[0]->num.'</li>'; } if( isset($instance['like']) ){ $sql = "SELECT SUM(`meta_value`) as num FROM `wp_postmeta` WHERE `meta_key`='like'"; $results = $wpdb->get_results($sql); echo '<li><strong>点赞总数:</strong>'.$results[0]->num.'</li>'; }再在<?php上方添加:
<p> <label> <input style="vertical-align:-3px;margin-right:4px;" class="checkbox" type="checkbox" <?php checked( $instance['registnum'], 'on' ); ?> id="<?php echo $this->get_field_id('registnum'); ?>" name="<?php echo $this->get_field_name('registnum'); ?>">显示今日注册 </label> </p> <p> <label> <input style="vertical-align:-3px;margin-right:4px;" class="checkbox" type="checkbox" <?php checked( $instance['views'], 'on' ); ?> id="<?php echo $this->get_field_id('views'); ?>" name="<?php echo $this->get_field_name('views'); ?>">显示阅读总数 </label> </p> <p> <label> <input style="vertical-align:-3px;margin-right:4px;" class="checkbox" type="checkbox" <?php checked( $instance['like'], 'on' ); ?> id="<?php echo $this->get_field_id('like'); ?>" name="<?php echo $this->get_field_name('like'); ?>">显示点赞总数 </label> </p>保存刷新即可。
 番剧百科
番剧百科
评论前必须登录!
注册