CMS建站爱好者学习交流平台。在前端切图过程中遇到一个制作聊天对话框中的箭头效果,如下图。 在我还是一个CSS小白的时候,我都是用一个图片来制作这个冒泡效果的,显得很low,很没气质。
在我还是一个CSS小白的时候,我都是用一个图片来制作这个冒泡效果的,显得很low,很没气质。
 以上2种效果是我们常见的样式。
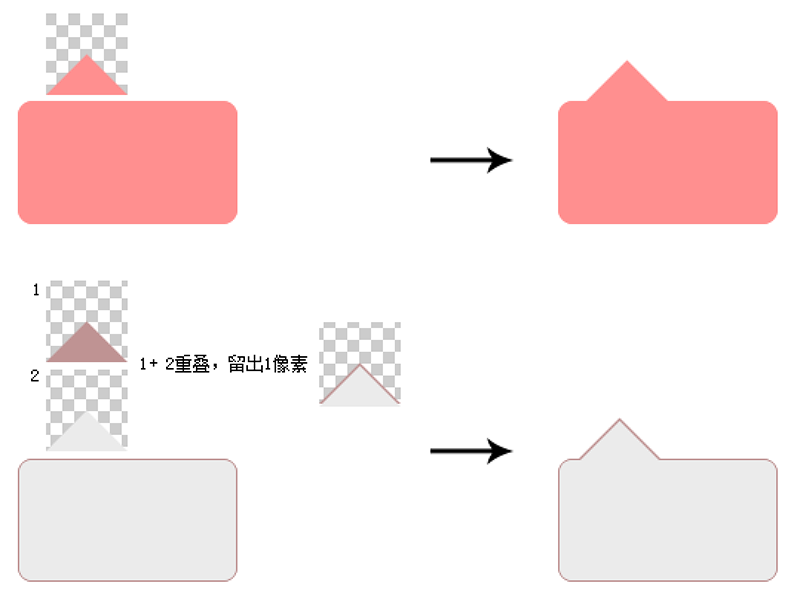
以上2种效果是我们常见的样式。 样式一:这种比较简单,说一下步骤:1、我们写一个div,写出尺寸和圆角,并且设置position属性。2、用伪类::before来定义一个长宽都是0的形状,然后通过border属性,三边设置透明,底边设置颜色。3、通过将::before定位到div上方合适的位置,组合而成。样式二:这种操作步骤跟样式一基本一样,多一个小细节:1、写一个div,写出员村、边框线、圆角,并且设置position属性。2、用伪类::before来定义一个长宽都是0的形状,然后通过border属性,三边设置透明,底边设置div的背景色。3、用伪类::after来定义一个长宽都是0的形状,然后通过border属性,三边设置透明,底边设置div的边框色。4、通过将::before、:after定位到div上方合适的位置,组合而成。5、注意::before、:after定位的层级,背景色元素在上,边框色元素在下,即用背景色元素遮挡住边框色元素。6、注意背景色元素要比边框色元素低1~2像素,目的是让背景色元素露出一点点,正好就像边框线一样。
样式一:这种比较简单,说一下步骤:1、我们写一个div,写出尺寸和圆角,并且设置position属性。2、用伪类::before来定义一个长宽都是0的形状,然后通过border属性,三边设置透明,底边设置颜色。3、通过将::before定位到div上方合适的位置,组合而成。样式二:这种操作步骤跟样式一基本一样,多一个小细节:1、写一个div,写出员村、边框线、圆角,并且设置position属性。2、用伪类::before来定义一个长宽都是0的形状,然后通过border属性,三边设置透明,底边设置div的背景色。3、用伪类::after来定义一个长宽都是0的形状,然后通过border属性,三边设置透明,底边设置div的边框色。4、通过将::before、:after定位到div上方合适的位置,组合而成。5、注意::before、:after定位的层级,背景色元素在上,边框色元素在下,即用背景色元素遮挡住边框色元素。6、注意背景色元素要比边框色元素低1~2像素,目的是让背景色元素露出一点点,正好就像边框线一样。
你学会了嘛?学会这个技巧,你可以依葫芦画瓢作出其他位置、其他形状的聊天气泡效果啦。
好东西要分享
 番剧百科
番剧百科
评论前必须登录!
注册